La rapidité d'affichage d'une page Web est directement influencée par le poids des images qui la composent. Ce poids, exprimé en kilo-octets (Ko), dépend de la taille réelle des images, de leur résolution, de la palette de couleurs et du format des fichiers. Une optimisation réussie allie légèreté et qualité graphique.
Pour y parvenir Photoshop (ImageReady) ou Fireworks proposent, sous forme de vignettes, différents taux de compression afin de choisir le meilleur résultat.
Il propose une boîte à outils complète pour faire face toutes les manipulations nécessaires (gif animés, incrustation/découpe de fichiers avec sauvetage des images découpées ET le tableau HTML correspondant, etc...

Pour une publication sur écran, une résolution supérieure à 72 dpi ne changera en rien la qualité d'affichage.
72 dpi est la résolution d'un écran d'ordinateur. Si vous enregistrez vos images avec une résolution supérieure, elles s’afficheront malgré tout dans une résolution de 72 dpi. Le reste de la résolution se traduira par une perte de temps et d’espace disque.
Format GIF (Graphic Interchange Format)
C’est actuellement le format d’image standard pour le Web. Il est essentiellement utilisé pour les graphiques de faible taille, comprenant des couleurs sans trop de dégradés, pour des dessins au trait ou encore pour des petits dessins animés (GIF animé). Il traite traditionnellement des images indexées en 8 bits, donc à 256 couleurs. La compression utilise un procédé non destructif de données: l'image décompressée est identique à l'image d'origine. Le format GIF 89a, basé sur le format d'origine GIF 87a, peut gérer des zones de transparence dans l'image. Ainsi, le fond peut transparaître: une couleur transparente est une sorte de couleur invisible, qui est remplacée par le fond de la page Web.
Si l'on adopte l'option «entrelacement», le stockage des pixels s'opère de façon non linéaire. Le téléchargement d'une image entrelacée se déroule de façon progressive: les premiers blocs qui s'affichent donnent une idée de l'image finale. L'avantage du mode entrelacé réside principalement dans le fait qu'on peut voir à quoi ressemble l'image entière presque instantanément, puis décider alors d'arrêter le transfert ou de le continuer pour obtenir l'image en haute résolution; les images en mode non entrelacé ne permettent pas ce confort, car elles se chargent en haute définition tout de suite, empêchant ainsi l'internaute de voir le bas, par exemple.
Avec le format GIF, il est possible de créer de petites animations. Le principe consiste en la succession de petites images comprises dans le même fichier GIF.
Format JPEG (Joint Photographics Expert Group)
Le format JPEG (JPG) est le plus adapté à la compression d'images photographiques possédant de nombreux dégradés de couleurs. Il n'est pas recommandé pour les dessins au trait ou les images de petite taille. Il est capable de supprimer la plupart des nuances de couleurs que l'oeil ne distingue pas. Ce format est un mode de compression à perte. Il est donc recommandé de travailler l'image sous un autre format et de l'enregistrer une unique fois en JPEG pour éviter la perte inutile de données. Il est intéressant d'essayer plusieurs niveaux de qualité sur une même image pour comparer les résultats obtenus. Il existe aussi trois options de compression: standard, optimisé et progressif.
Format PNG (Portable Network Graphic)
Le format PNG devrait remplacer JPG et GIF en raison d'une meilleure efficacité de sa méthode de compression, de ses fonctions de colorisation et de la présence d'une couche alpha. On estime qu'un fichier en PNG est 10 % à 30 % plus léger qu'un fichier GIF. Ce format s'imposera bientôt comme format universel pour le Web. Cependant, il n'est actuellement lisible que par les navigateurs de version supérieure ou égale à la version 4.0, ce qui limite grandement son utilisation sur le Web.
 Thème associé: Images bitmap et vectorielles.
Thème associé: Images bitmap et vectorielles.
Pour y parvenir Photoshop (ImageReady) ou Fireworks proposent, sous forme de vignettes, différents taux de compression afin de choisir le meilleur résultat.
Fireworks.
Fireworks est un logiciel totalement orienté vers le traitement d'image à destination du web.Il propose une boîte à outils complète pour faire face toutes les manipulations nécessaires (gif animés, incrustation/découpe de fichiers avec sauvetage des images découpées ET le tableau HTML correspondant, etc...
Dès l'ouverture d'un fichier, Fireworks propose des alternatives.


Un tableau de commandes permet d'adapter la compression:


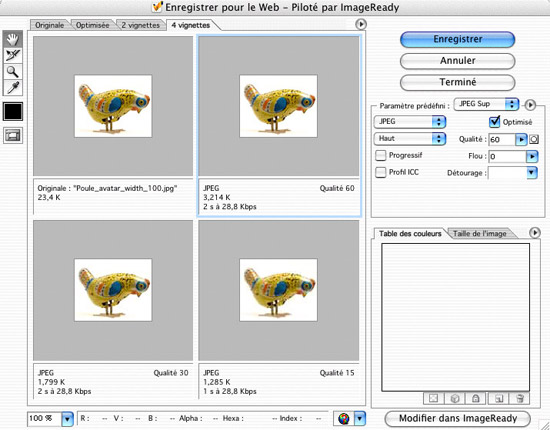
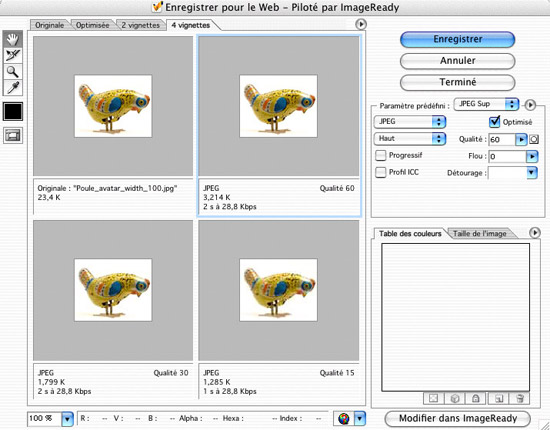
Photoshop.
Au moment de la sauvegarde d'une image (Fichiers > Enregistrer pour le web), Photoshop propose plusieurs solutions. En .gif ou en .jpg, un tableau de commande (à droite de l'écran) permet de régler le taux de compression selon plusieurs critères.
La résolution : 72 dpi.
La résolution d'une image est le rapport entre sa taille (en centimètres ou en pouces) et le nombre de pixels qui la composent. Plus la résolution d'une image est grande, meilleure est sa qualité. Destinée à l'impression, une image pourrait avoir une résolution de 300 voire 600 dpi (dot per inch = point par pouce). Pour une publication sur écran, une résolution supérieure à 72 dpi ne changera en rien la qualité d'affichage.
72 dpi est la résolution d'un écran d'ordinateur. Si vous enregistrez vos images avec une résolution supérieure, elles s’afficheront malgré tout dans une résolution de 72 dpi. Le reste de la résolution se traduira par une perte de temps et d’espace disque.
Le type de fichier graphique: GIF, JPG, PNG.
Il existe différents types de formats d'image. Actuellement, Internet n'en utilise en pratique que trois: GIF, JPEG et PNG. D'autres formats sont lisibles par les navigateurs après l'ajout de module d'extension (plug-in). Format GIF (Graphic Interchange Format)
C’est actuellement le format d’image standard pour le Web. Il est essentiellement utilisé pour les graphiques de faible taille, comprenant des couleurs sans trop de dégradés, pour des dessins au trait ou encore pour des petits dessins animés (GIF animé). Il traite traditionnellement des images indexées en 8 bits, donc à 256 couleurs. La compression utilise un procédé non destructif de données: l'image décompressée est identique à l'image d'origine. Le format GIF 89a, basé sur le format d'origine GIF 87a, peut gérer des zones de transparence dans l'image. Ainsi, le fond peut transparaître: une couleur transparente est une sorte de couleur invisible, qui est remplacée par le fond de la page Web.
Si l'on adopte l'option «entrelacement», le stockage des pixels s'opère de façon non linéaire. Le téléchargement d'une image entrelacée se déroule de façon progressive: les premiers blocs qui s'affichent donnent une idée de l'image finale. L'avantage du mode entrelacé réside principalement dans le fait qu'on peut voir à quoi ressemble l'image entière presque instantanément, puis décider alors d'arrêter le transfert ou de le continuer pour obtenir l'image en haute résolution; les images en mode non entrelacé ne permettent pas ce confort, car elles se chargent en haute définition tout de suite, empêchant ainsi l'internaute de voir le bas, par exemple.
Avec le format GIF, il est possible de créer de petites animations. Le principe consiste en la succession de petites images comprises dans le même fichier GIF.
Format JPEG (Joint Photographics Expert Group)
Le format JPEG (JPG) est le plus adapté à la compression d'images photographiques possédant de nombreux dégradés de couleurs. Il n'est pas recommandé pour les dessins au trait ou les images de petite taille. Il est capable de supprimer la plupart des nuances de couleurs que l'oeil ne distingue pas. Ce format est un mode de compression à perte. Il est donc recommandé de travailler l'image sous un autre format et de l'enregistrer une unique fois en JPEG pour éviter la perte inutile de données. Il est intéressant d'essayer plusieurs niveaux de qualité sur une même image pour comparer les résultats obtenus. Il existe aussi trois options de compression: standard, optimisé et progressif.
Format PNG (Portable Network Graphic)
Le format PNG devrait remplacer JPG et GIF en raison d'une meilleure efficacité de sa méthode de compression, de ses fonctions de colorisation et de la présence d'une couche alpha. On estime qu'un fichier en PNG est 10 % à 30 % plus léger qu'un fichier GIF. Ce format s'imposera bientôt comme format universel pour le Web. Cependant, il n'est actuellement lisible que par les navigateurs de version supérieure ou égale à la version 4.0, ce qui limite grandement son utilisation sur le Web.
|
Format
|
Description
|
Utilisation
|
|
GIF
|
Pas de pertes de détails
256 couleurs (palette possible entre 2 et 256 couleurs) Affichage progressif possible (entrelacé) Gère la transparence et l'animation Très difficile à redimensionner sans perdre de la qualité Reconnu par tous les navigateurs |
Dessins
Lignes Logos Icônes Images avec texte Titres Banderoles Images de petite taille |
|
JPG
|
Pertes de détails
16,7 millions de couleurs Affichage progressif possible Ne gère pas la transparence, ni les animations Assez facile à redimensionner sans perdre de qualité Reconnu par tous les navigateurs |
Photographies
plusieurs nuances de couleurs Images +> 30 Ko Images +> 100X100 pixels |
|
PNG
|
Pas de pertes de détails
16,7 millions de couleurs Affichage progressif possible Gère la transparence Facile à redimensionner sans perdre de qualité Pas encore reconnu par tous les navigateurs |
Logos
Icônes Banderoles Photographies |