
|
|
PROCESSING (PROCE55ING ou P5) est un environnement de programmation et un langage simple et complet.
Il s'agit d'un logiciel libre (open-source), gratuit et multi-plateformes (Windows, Mac OS X et Linux).
Raccourcis vers les rubriques disponibles sur cette page :

PROCESSING a été conçu par Casey Reas et Benjamin Fry (ci-dessus) comme outil de création et d'apprentissage fondamental à la programmation. Depuis son lancement en 2002, une véritable communauté s'est développée
autour de PROCESSING, considérant le code comme matériau de création et de pratique artistique.
Ben Fry et Casey Reas sont d'ex-étudiants de John Maeda à l'Aesthetics & Computation Group du MIT.
John Maeda étant lui-même auteur de Design By Numbers, environnement précurseur d'apprentissage fondamental,
on peut dire que PROCESSING en est le descendant direct.
PROCESSING a reçu le prix Golden Nica à Ars Electronica 2005 (catégorie NetVision).
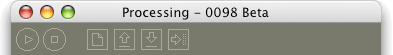
- un champ de texte pour écrire le programme
- un bouton "play" pour l'exécuter et une fenêtre qui visualise le résultat.
 |
 |
PROCESSING possède un moteur d'affichage 2D/3D performant et permet la création de programmes visuels interactifs
ou génératifs. De nombreux codes-source sont partagés par leurs auteurs, constituant ainsi une documentation variée et conviviale, propice à des expériences de toute nature.
Il est fourni avec un bon nombre d'exemples, accessibles via l'environnement lui-même:
par File > Sketchbook > examples.
Une galerie et un forum sont disponibles, alimentée par une communauté grandissante d'utilisateurs et d'artistes renommés tels que Golan Levin, Georges Legrady, ART+COM, Marius Watz, Martin Wattenberg, Jared Tarbell, Marc Napier, Lia, Ed Burton (SodaPlay), etc…
Ces raisons font de PROCESSING un outil idéal pour apprendre l'art du code.
D'autres exemples en ligne, surprenants mais complexes:
Un lien MAJEUR à consulter :
Autres liens intéressants à consulter :
Une fois téléchargé, rangez PROCESSING dans le dossier Applications (Mac OSX) ou Program Files (Windows), puis cliquez deux fois sur l’icône de l’application pour le démarrer.
Remarque : lors de l'installation sous Windows, si vous constatez un problème avec Quictime pour Java, je vous recommande alors de réinstaller Quicktime (télécharger la version standalone), puis de redémarrer PROCESSING.
 |
|
|
Run: exécute le code (compile le code, ouvre la fenêtre de visualisation et exécute le programme à l'intérieur) |
|
Stop : arrête l'exécution d'un programme, mais ne ferme pas la fenêtre de visualisation. |
|
New : Crée une nouveau croquis. Dans Processing, les projets sont appelés « études » ou « croquis »(sketches en anglais). |
|
Open : Sélectionne et charge un croquis existant. Un menu déroulant s'ouvre et vous pouvez choisir à partir de votre sketchbook « carnet de croquis », des exemples, ou encore vous pouvez ouvrir un projet situé n'importe où dans votre ordinateur ou sur le réseau. |
|
Save : Enregistre le croquis courant dans le carnet de croquis de Processing(Sketchbook). Si vous voulez donner un autre nom au croquis, vous pouvez choisir « Save As » (enregistrer sous) du menu « File ». |
|
Export : exporte le croquis courant dans le carnet de croquis comme Applet JAVA intégré dans une page HTML. Le dossier contenant le fichier est ouvert. Ouvrez le fichier index.html dans votre navigateur pour exécuter l'Applet. Il y a plus d'informations concernant la fonction d'exportation plus bas. |
|
Le terme "Sketch" désigne une création dans PROCESSING.
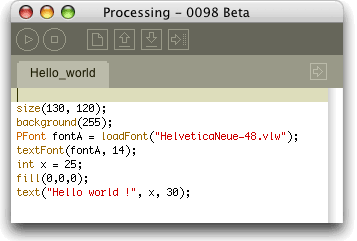
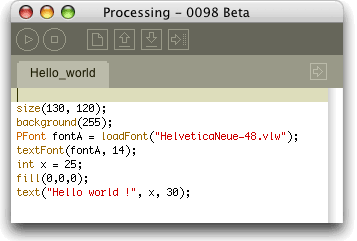
Examinons ce code:
background(255);
PFont fontA = loadFont("HelveticaNeue-48.vlw");
textFont(fontA, 14);
int x = 60;
fill(0,0,0);
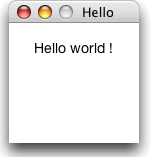
text("Hello world !", x, 100);
Voici le même code commenté.
(Les "//" permettent d'ajouter des commentaires qui ne sont pas pris en compte lors de la compilation du code.
Je vous recommande, dans la mesure du possible, de prendre l'habitude de commenter votre code. Cela vous aidera à formaliser vos algorithmes et à vous relire ou à partager votre code).
size(130, 120);
// Définir la couleur de fond :
background(255);
// Charger la police de caractère :
// (Les polices sont placées dans le dossier "data",
// à l'intérieur du dossier du sketch.
// Pour intégrer une police à l'environnement PROCESSING,
// vous devez utiliser la commande "Create font"
// dans la barre de commandes PROCESSING).
PFont fontA = loadFont("HelveticaNeue-48.vlw");
// Placer la fonte et sa taille (en unités de pixels)
textFont(fontA, 14);
// Definir un valeur de x, soit une marge à gauche :
int x = 25;
// Utiliser la commande fill()
// pour changer la valeur de couleur (R,V,B) du texte :
fill(0,0,0);
// Utiliser text() pour afficher le texte à l'écran
// (notez que x va rehercher la valeur défiie ci-dessus) :
text("Hello world !", x, 30);
Copiez-collez le code ci-dessus dans le champ de texte de PROCESSING.
Attention: PROCESSING est "case sensitive" (sensible à la casse): majuscules ou minuscules sont importantes.
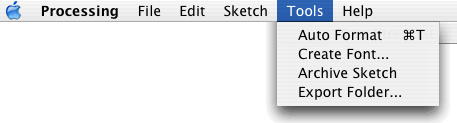
Pour intégrer une police à l'environnement PROCESSING, nous allons utiliser la commande "Create font" dans la barre de menu:

Une fois sélectionnée, la police choisie sera convertie dans un dossier "data",
lui-même dans le dossier de votre travail.
Chemin par défaut sous MAC OSX: Users > Votrenom > Documents > Processing > Votredossier > Data
Vous intégrerez ensuite le nom du fichier typo à la commande loadFont();
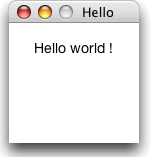
Appuyez sur play ou ctrl "r" (Windows) ou Pomme "r" (Mac OSX):
 |
 |
Je vous recommande d'en exécuter quelques-uns et de les explorer en en modifiant les valeurs, puis de les sauver sous un autre nom. Lancez-vous ensuite dans un sketch qui exploite l'ensemble des primitives 2D de PROCESSING.
Les liens ci-dessous renvoient à la documentation en ligne:
- triangle() pour un triangle
- line() pour une ligne
- arc() pour un arc
- point() pour un point
- quad() pour un quadrilatère
- ellipse() pour une ellipse
- rect() pour un rectangle
Certains d'entre eux font appel à la notion d'objet.
Un "objet" est une création autonome (dans ce cas une "balle") dont les conditions d'utilisation (l'action à exécuter avec cette balle: par exemple la lancer contre le bord de la fenêtre et lui "demander" de rebondir) sont définies à part. Dans ce cas, il s'agit donc de :
- Contruire une balle.
- Construire l'action.
Enfin, nous ferons appel à des libraires permettant d'inclure des commandes spécifiques, notamment dans le cas du traitement du son (certains exemples utilisent la librairie SONIA) ou du traitement d'un signal video.
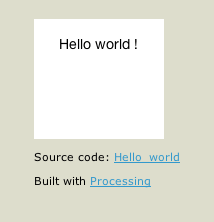
Pour exporter un sketch et ensuite le placer sur le web: cliquez sur le bouton EXPORT.
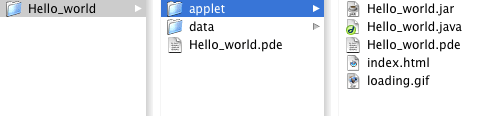
Processing va exporter votre application sous la forme d'un dossier contenant un applet Java accompagné d’un fichier HTML. Lorsque l'exporation est terminée, le dossier s’ouvre sur le bureau.

Vous pouvez ouvrir le fichier "index.html" pour vérifier le comportement de votre applet dans Firefox :
- Click droit puis "Ouvrir avec" Firefox sous Windows.
- CTRL+Click puis "Ouvrir avec" Firefox sous MacOSX.
Il vous reste à uploader le dossier entier sur votre hébergement à l'aide de votre logiciel FTP (Cyberduck pour MacOSX, FileZilla pour Windows ou via la fonction FTP intégrée de nVU ou de Dreamweaver) et à pointer le fichier "index.html" pour créer un lien vers la page.

Dans le dossier applet, vous trouverez aussi le fichier .pde qui vous permet de partager votre code.
Ce fichier peut bien sûr s'ouvrir avec un éditeur de texte, puisqu'il s'agit de code pur.
ATTENTION : un "éditeur de texte" ou "éditeur de code" est un logiciel qui fonctionne en "plain text", c'est-à-dire qui produit du texte pur, CONTRAIREMENT à un logiciel de "traitement de texte" comme Microsoft Word, qui produit un texte formaté, contenant des informations de présentation (balises spécifiques et autres signes cachés) qui polluerait votre fichier.
Utilisez donc un éditeur de code comme Notepad++ ou Notepad2 (Windows) ou Smultron et éventuellement TextEdit (MacOSX).
PROCESSING offre des possibilités étendues par le biais de librairies: video en temps-réel, vision et motion tracking (JMyron, BlobDetection), réseau, audio (Sonia), 3d (openGL), midi, communication avec Max, mySQL,… Des projets parallèles proposent des variantes pour hardware (Wiring pour du Physical Computing) et mobilophone.
Je vous recommande visiter fréquemment le page consacrée aux librairies.
![]() Voir les librairies disponibles.
Voir les librairies disponibles.
Liens directs vers quelques libraires, avec exemples:
![]() Sonia. Librairie Processing dédiée au son, par Amit Pitaru. Nécessite le plugin Java SoftSynth.
Sonia. Librairie Processing dédiée au son, par Amit Pitaru. Nécessite le plugin Java SoftSynth.
![]() Ess. Librairie permettant de loader du son en différents formats.
Ess. Librairie permettant de loader du son en différents formats.
![]() JMyron (WebCamXtra). Librairie de "tracking" de couleur et détection de mouvement, par Josh Nimoy.
JMyron (WebCamXtra). Librairie de "tracking" de couleur et détection de mouvement, par Josh Nimoy.
![]() BlobDetection. Détection de "blobs".
BlobDetection. Détection de "blobs".
![]() Video Library. Gérer la video via Quicktime ou une caméra.
Video Library. Gérer la video via Quicktime ou une caméra.
![]() Adobe Illustrator Export Library. Exporte des fichiers P5 vers Illustrator, par Allan William Martin.
Adobe Illustrator Export Library. Exporte des fichiers P5 vers Illustrator, par Allan William Martin.
![]() Simple Postscript. Convertir des fichiers P5 en Adobe Postscript, par Marius Waltz.
Simple Postscript. Convertir des fichiers P5 en Adobe Postscript, par Marius Waltz.
![]() Controller 001 alpha. Contrôleurs intégrables à un environnement java et Processing, par Ariel Malka.
Controller 001 alpha. Contrôleurs intégrables à un environnement java et Processing, par Ariel Malka.
![]() OscP5 osc for processing. Communication avec MAX/MSP.
OscP5 osc for processing. Communication avec MAX/MSP.
![]() MaxLink. Communication entre Max/MSP et Processing sur jklabs.
MaxLink. Communication entre Max/MSP et Processing sur jklabs.
![]() Animation Engine for Processing. Un tutoriel de Jim Garretson sur jklabs.
Animation Engine for Processing. Un tutoriel de Jim Garretson sur jklabs.
![]() Google API. Connecte Processing avec Google.
Google API. Connecte Processing avec Google.
![]() Carnivore. Connecte Processing avec Carnivore, logiciel "espion" qui collecte des données via le web.
Carnivore. Connecte Processing avec Carnivore, logiciel "espion" qui collecte des données via le web.
Casey Reas, co-auteur de Processing:
