le mouvement. Il s'agira d'une déclinaison du logo de multimedialab.be: la poule mécanique, une fois cliquée,
va caqueter et envoyer l'animation de la typo.
- Créer le bouton: 2 états de l'image et un son associé.
- Attribuer une action à ce bouton à l'aide d'une commande en langage Actionscript.
Télécharger le dossier .zip contenant les ingrédients de ce tutoriel (codes sources, etc):
les 2 images "chick01.jpg" et "chick02.jpg", ainsi que le son "chicken.wav".
Menu > Fichiers > Importer dans la bibliothèque.
Pour ouvrir la fenêtre de la bibliothèque: Fenêtres > Bibliothèque, ou F11.
Avec l'animation du titre appelée "multimedialab" réalisée précédemment,
le contenu de la bibliothèque se présente comme suit:

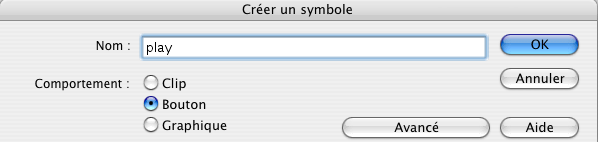
Nous le nommerons "Play" en cochant "Bouton":

Nous sommes ici en train de créer le bouton qui lancera l'animation. OK pour valider.
Remarque: le nom que vous donnez au symbole ne sert qu'à reconnaitre les différents symboles
dans la bibliothèque. Il n'a aucun rapport avec le nom que vous donnerez aux occurrences d'un symbole.
Elle contient désormais tous ce dont nous aurons besoin pour finaliser cet exercice:


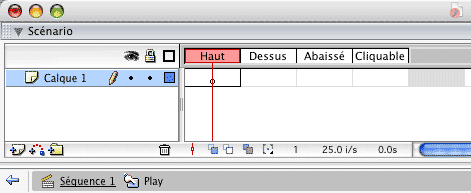
Remarque: l'édition d'un symbole change l'apparence de la fenêtre du scénario.
Vous n'êtes en effet plus dans la fenêtre du scénario de la scène mais bien dans celle du bouton "Play".
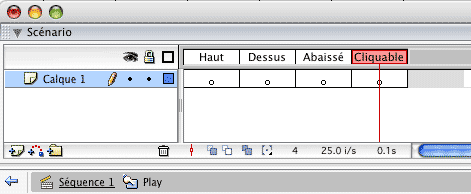
4 états du bouton sont distingués: "Haut", "Dessus", "Abaissé" et "Cliquable".
"Haut": le pointeur de la souris n'est pas sur le bouton.
"Dessus": le pointeur survole le bouton.
"Abaissé": l'utilisateur clique sur le bouton.
"Cliquable": la zone cliquable à l'intérieur de votre bouton.

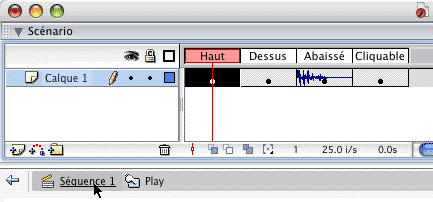
Cliquons sur la position "Dessus" et faisons glisser l'image chick02.gif sur la scène.
Cliquons sur la position "abaissé" et faisons glisser le son chicken.wav sur la scène.
Nous n'utiliserons pas la position "cliquable", elle restera transparente dans la séquence.
Voici ce que nous obtenons:

Remarque: lorsque vous posez un symbole de la bibliothèque sur la scène, vous obtenez une occurrence.
Une occurrence est donc une représentation graphique d'un symbole.
L'image d'un acteur sur un écran de cinéma est à l'acteur ce qu'une occurrence est au symbole.
Un symbole est unique dans la bibliothèque mais il peut posséder plusieurs occurrences sur la scène.
Vous pouvez glisser plusieurs fois un même symbole de la bibliothèque sur la scène ou copier-coller une occurrence.
Une occurrence possède ses propres propriétés telles que ses coordonnées en x et y par rapport au coin supérieur gauche de la scène, ses dimensions, son nom d'occurrence...
Dans la version US de Flash MX, on utilise le terme "Instance" pour traduire une "Occurrence".
Certains développeurs préfèrent utiliser ce terme car c'est un mot employé dans le vocabulaire
de programmation orientée objet.
Créons un nouveau calque à l'aide de la commande
Faisons glisser le bouton "Play" de la bibliothèque vers le bas de la scène.
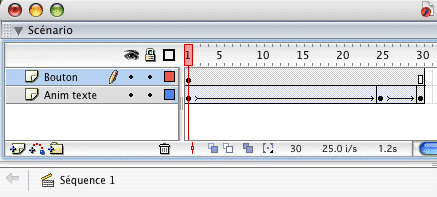
Chaque image du calque "Bouton", de 1 à 30, contient désormais le bouton (la poule).
Voici ce que nous voyons:

Positionnez vous sur l'image 1 du calque "Anim texte" et ouvrez le panneau "Actions": Fenêtre > Actions.
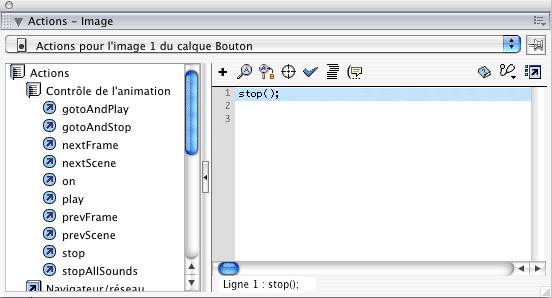
Cliquez sur "Actions" puis "Contrôle de l'animation" dans le menu de gauche pour déployer cette fenêtre:

Double-cliquez sur "stop". L'action "stop" est maintenant assignée à l'image 1 du calque "Anim texte".
Dorénavant, lorsque vous lancerez l'animation, elle sera en "stand by", stoppée sur l'image 1,
Cela laissera le temps d'appuyer sur le bouton "Play".
Cliquez maintenant sur l'image 30 du calque "Anim texte", et retournez dans le panneau "Actions".
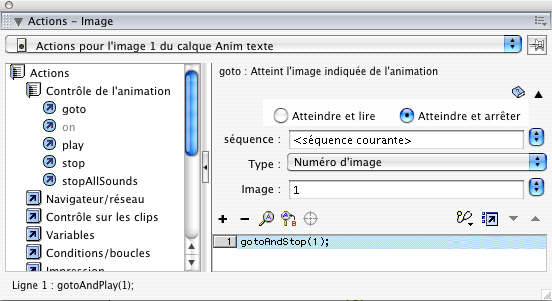
Allez dans Actions > Contrôle de l'animation et double cliquez sur l'action "goto" (Aller à) .
Ensuite, configurez l'action (sur la droite du panneau) comme suit:

Cela signifie qu'une fois terminée, la séquence reviendra à son état initial, à l'image 1.
Remarque: un petit sigle ![]() sur les images-clés du calque "anim texte" signale la présence des commandes actionscript:
sur les images-clés du calque "anim texte" signale la présence des commandes actionscript:
![]()
Nous allons finalement demander au bouton play de démarrer l'animation lorsqu'on le presse.
Cliquez sur l'image de la poule sur la scène et, dans la fenêtre "Actions", placez ce code:
on (press) {
play();
}
Comme nous l'avons vu ci-dessus, vous pouvez également être assistés dans l'écriture du code en allant (dans ce cas-ci) dans Actions > Contrôle sur les clips > On > Press, puis dans Actions > Contrôle de l'animation > Play.
Ici se termine cette première réalisation !
Pour visualiser le résultat, Tapez Pomme + "Enter", ou Contrôle > Tester l'animation.
Voici ce que ça donne:
Votre but sera de vous réapproprier cet exercice avec vos propres idées...
Bon travail !
