Une horloge avec Processing
Quelques exemples de principes intéressants.

Clock for Erg.
La proposition dans le cadre du cours d’arts numériques : réaliser avec Processing une horloge qui tournera dans le hall de l’erg. Le script sera changé régulièrement pour permettre à toutes d’être utilisées.
Lien : http://arts-numeriques.codedrops.net/Clock-for-erg
Processing : horloge.
Un exemple basique sur le site de Processing.
Lien : http://processing.org/learning/basics/clock.html
Michel Cleempoel : Horloges.
Une foultitude d’exemples sur le site de Michel.
Lien : http://michelcleempoel.net/spip/rubrique.php3?id_rubrique=13
Floss manuals : La ligne de temps.
Des exemples d’horloges avec Processing. Explications et pas-Ã -pas.
Lien : http://fr.flossmanuals.net/processing/ch025_la-ligne-de-temps
Mogen Jacobsen : Processing clock.
Un essai original de Mogen Jacobsen.
Lien : http://www.mogensjacobsen.dk/proce55ing/ur1/index.html
Lab[au] : Who’s afraid of Red, Green and Blue (2007).
![Lab[au] : Who’s afraid of Red](http://www.multimedialab.be/blog/wp-content/uploads/2010/10/clock_chronotower_labau.jpg)
Le point de départ de cette série est la Tour Dexia a Bruxelles dont les 4200 fenêtres peuvent être éclairée individuellement par des rails de LED en RVB. Plutôt que de considérer cette façade comme un gigantesque écran, le projet met en exergue son medium : la lumière. Le modèle de couleur RVB est un modèle de synthèse additive dans lequel le rouge, le vert et le bleu sont combinés a reproduire les autres couleurs, en opposition aux couleurs primaires dans la peinture par exemple, qui sont le rouge, le bleu et le jaune. La première variation de la série représente un système basé sur le temps, utilisant les valeurs RVB (rouge-vert-bleu) comme codes pour les heures (en rouge ), les minutes (en vert) et les secondes (en bleu). L’éclairage de la tour représente le temps qui passe du crépuscule à l’aurore via un vocabulaire graphique élémentaire de surfaces de couleurs en mode RVG additif, montant progressivement jusqu’à couvrir l’entièreté de la tour à minuit, atteignant alors la superposition ultime de couleur : lumière blanche. À ce moment, une pulsation de couleur blanche célèbre la venue du jour nouveau, et la tour relaye la lumière progressivement vers le ciel.
Lien : http://lab-au.com/projects/chrono-tower
Lab[au] : Chrono.prints Р̩dition 2 + 1 (2009).
![Lab[au] : Chrono.prints](http://www.multimedialab.be/blog/wp-content/uploads/2010/10/clock_chrono_prints_labau.jpg)
La série ‘Chrono’ traduit les unités de base du temps dans les couleurs primaires de la lumière: les heures en rouge, les minutes en vert, les secondes en bleu. Suivant le principe de la synthèse de couleur additive, la superposition des couleurs crée le jaune (rouge et vert), le cyan (vert et bleu), le mauve (rouge et bleu) et le blanc (rouge, vert et bleu). Chaque impression représente une heure, depuis la première seconde dans le coin supérieur gauche, jusqu’à sa dernière, la 3600ème, dans le coin inférieur droit. La matrice de 60 * 60 carrés exprime une heure, tandis que chaque ligne horizontale correspond à une minute. La réduction à un langage abstrait et géométrique de couleurs primaires permet d’associer « Chrono » au mouvement du « hard edge » des années soixante, tout en le confrontant à l’approche paramétrique de l’art programmé.
Lien : http://lab-au.com/projects/chrono-prints
Maarten Baas : Real Time – Grandfather Clock.

Film : un écran monté dans une horloge old style montre un homme dessinant successivement les mouvements d’aiguilles d’une horloge.
Lien : http://www.youtube.com/watch?v=aYD-CDMhnmI
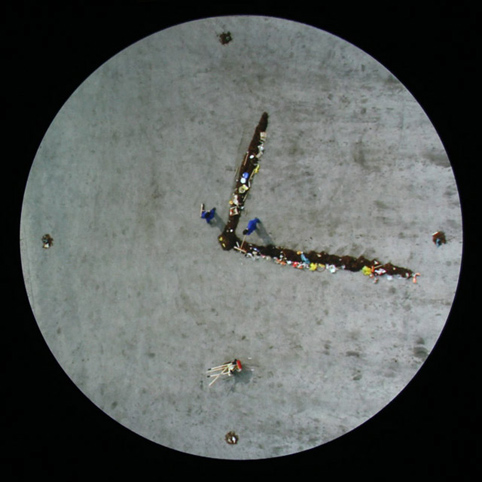
Maarten Baas : Real Time – Sweepers clock.

Film : des gens balaient des crasses toute la journée, dessinant le mouvement des aiguilles d’une horloge.
Lien : http://www.youtube.com/watch?v=SXNT4T56EmM
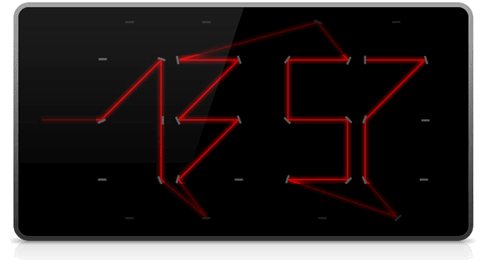
Maarten Baas : Real Time – Analog digital clock.

Film : derrière un écran rétro-éclairé laissant apparaître la matrice d’une horloge digitale, un personnage masque ou révèle les composants des chiffres digitaux.
Liens :
http://www.youtube.com/watch?v=46UYoM4hsT0
Real Time with Maarten Baas : http://vimeo.com/4419811
http://www.maartenbaas.com/
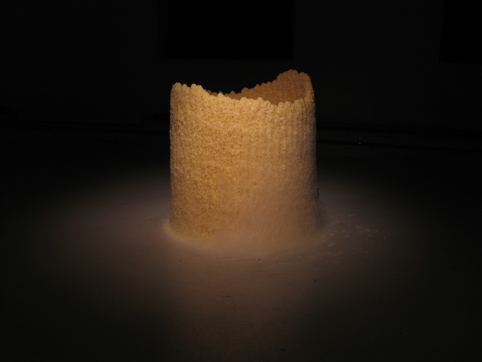
Albin Karlsson: 1g/min.

Installation : une machine fixée au plafond tourne à la vitesse d’une révolution / heure. À chaque minute, une goutte d’un gramme de colle chaude coule sur le sol, créant une sculpture témoignant du temps écoulé.
Liens :
http://vimeo.com/1163184
http://www.albinkarlsson.com/
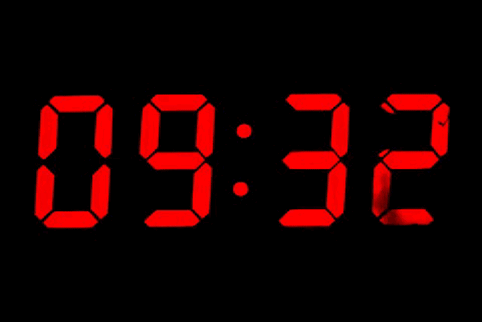
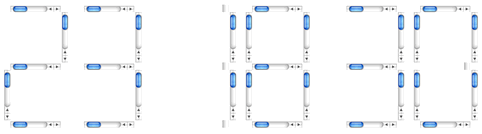
Artemy Lebedev : Reflectius clock.

Un ensemble de miroirs rotatifs reflète un rayon laser, dessinant les chiffres d’une horloge digitale.
Liens :
http://www.artlebedev.com/everything/reflectius/
http://www.artlebedev.com/everything/reflectius/process/
Craig Giffen : Human clock (2001-2010).

Une horloge en ligne affiche l’heure à l’aide d’un ensemble de clichés envoyés par les internautes.
Liens :
http://www.humanclock.com/
http://www.humanclock.com/about.php
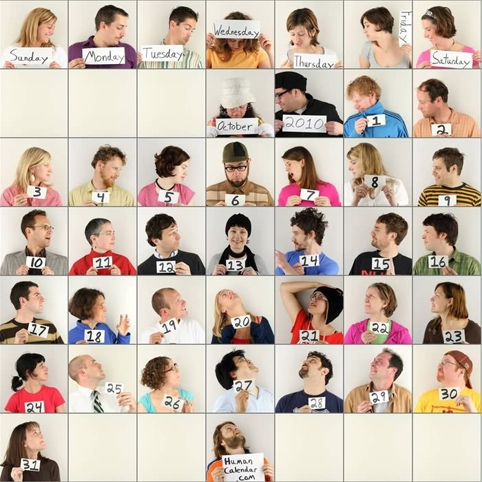
Craig Giffen : Human calendar (2003).

Un calendrier en ligne affiche la date et l’heure à l’aide d’un ensemble de clichés envoyés par les internautes.
Liens :
http://www.humancalendar.com/
http://www.humancalendar.com/about.php
Quentin T : Scroll clock (2009).

Une horloge tout en scroll réalisée avec Mootools, un framework javascript.
Lien : http://toki-woki.net/2/p/scroll-clock/
Simon Heys : Word Clock (2007).

Screensaver : affichage circulaire et rotatif d’une liste des chiffres nécessaires à l’expression de toute date et heure en une phrase.
Lien : http://www.simonheys.com/wordclock/
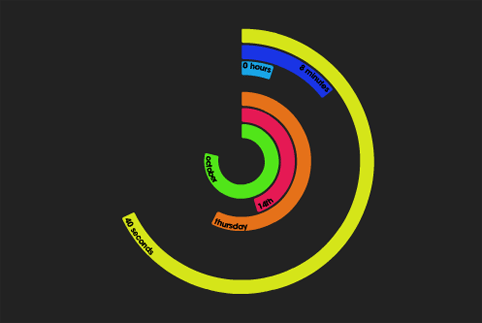
Pixelbreaker : Polar clock.

Screensaver : un principe graphique basique et original.
Lien : http://blog.pixelbreaker.com/polarclock
Autres liens.
Le javascript inclus dans cette page se trouve ici :
http://www.census.gov/fsrscripts/foresee-surveydef.js


octobre 13th, 2010 à 22:09
Une horloge avec de vrais morceaux de scroll dedans http://toki-woki.net/2/p/scroll-clock/
octobre 13th, 2010 à 23:27
Merci Raphaël, je l’ai ajoutée dans l’article !
septembre 17th, 2012 à 12:52
[…] Une horloge avec Processing http://www.multimedialab.be/blog/?p=1308 […]
septembre 18th, 2013 à 23:16
[…] Une horloge avec Processing : réaliser avec le logiciel Processing une horloge qui tournera dans le hall de l’erg. http://www.multimedialab.be/blog/?p=1308 […]