Plugin « LightBox »
La marche à suivre pour installer le « LightBox » plugin, permettant d’afficher une image à sa taille originale en surimpression sur une page WordPress.

Avant d’être un Plugin WordPress, LightBox2 est initialement un script (Javascript) conçu par Lokesh Dhakar sur base de Prototype Framework et Scriptaculous Effects Library, transformé ensuite en plugin WordPress par Giuseppe Argento.
Étape 1.
Télécharger le Lightbox 2 WordPress Plugin.
Étape 2.
Dézipper le dossier et uploadez le fichier lightbox.php et le dossier lightbox obtenus vers le dossier /wp-content/plugins/ de votre WordPress.
Étape 3.
Activez en ligne le plugin via la page « Plugins » du menu « administration » de votre WordPress.
Étape 4.
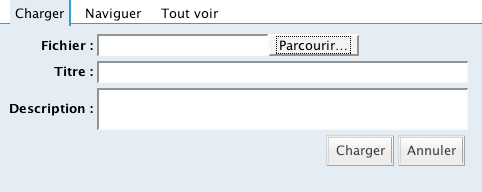
1. Pour éviter les confusions, nous allons d’abord suivre la procédure habituelle pour placer une image sur votre page : dans le menu « Charger », vous cliquez sur « Parcourir » pour sélectionner l’image sur votre ordi :

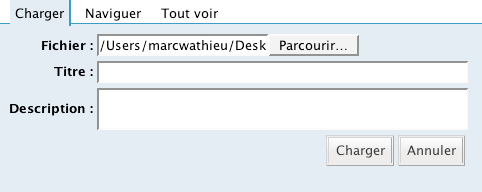
Une fois l’image sélectionnée, WordPress affiche l’adresse de l’image, comme ceci :

2. Vous cliquez sur le bouton « Charger » (à droite) pour uploader l’image qui sera placée dans le dossier « uploads » de votre WordPress.
3. Cliquez dans la page à l’emplacement où vous désirez voir apparaître l’image.
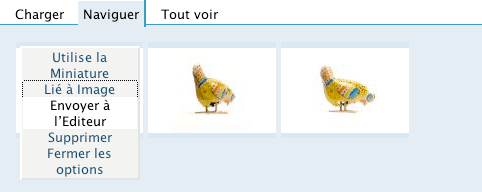
4. En cliquant une fois sur la prévisualisation de l’image (attestant de sa présence sur le serveur), vous faites apparaître le menu permettant d’insérer l’image sur votre page. Cliquez sur « Aucun lien » de manière à faire apparaître « Lié à Image », puis sur « Envoyer à l’Editeur » de manière à insérer l’image sur votre page :

Sur votre page, vous allez voir apparaître un code de ce type, inséré par l’éditeur :

Il s’agit d’un « tag » de lien qui signifie qu’en cliquant sur la miniature, l’image s’ouvre à sa taille originale. Il vous suffira d’ajouter un attribut rel=â€lightbox†à ce tag pour activer la lightbox. Si vous souhaitez voir apparaître un titre, vous ajouterez title="votre titre"
Exemple :

soit (cliquer sur l’image):
Si vous uploadez plusieurs images en leur ajoutant le code rel=â€lightbox[roadtrip]†au tag de leur lien, ces images seront consultables sous forme de diaporama en cliquant dans l’image, à droite pour « next » et à gauche pour « previous ».
Exemple :

soit (cliquer sur l’image) :
Liens :



